This post came from the Aestiva Solutions quarterly newsletter, the Campfire. To subscribe, click here.
Happy December! We hope that you are handling the end of the calendar year rush with ease and grace.
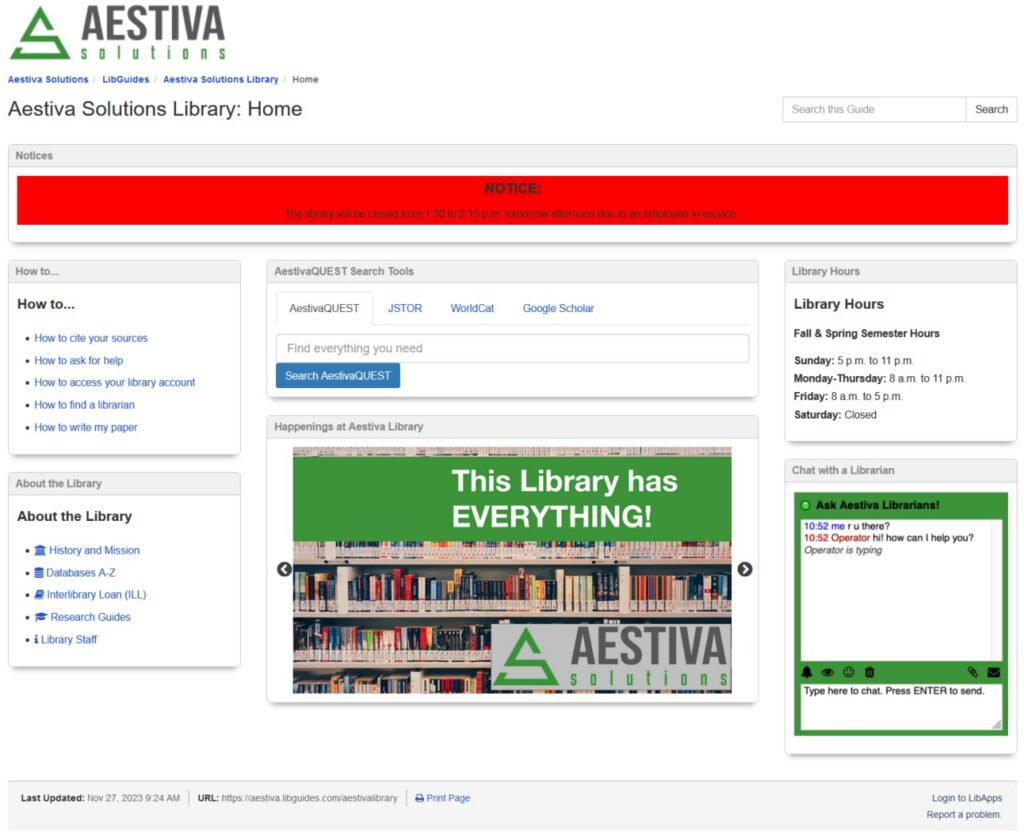
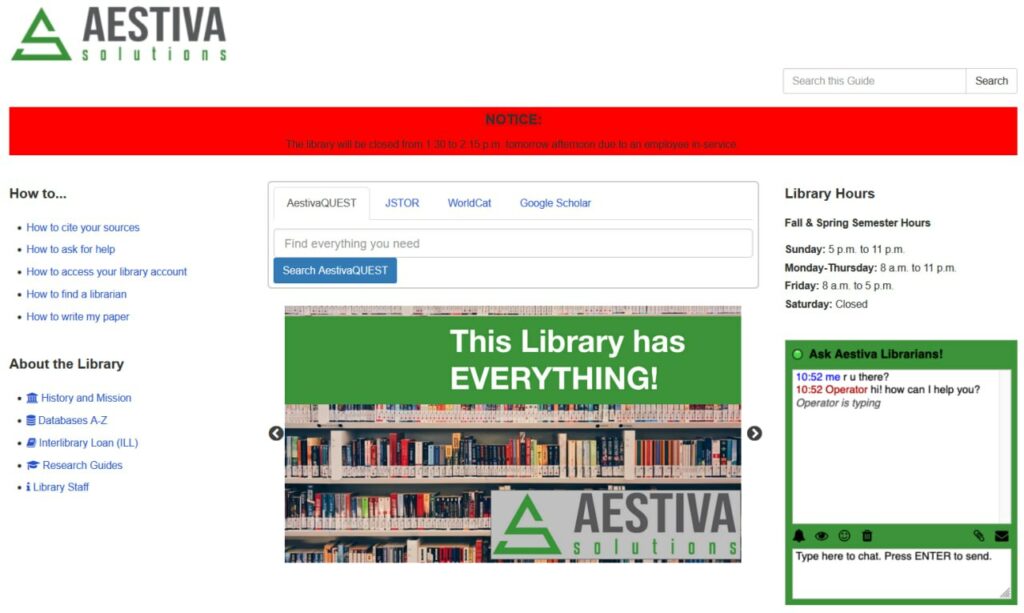
In this issue of the Aestiva Campfire, we want to share some quick wins for your LibGuides, especially for those of you who are using LibGuides as your main library website. Just for fun, we made a really terrible LibGuides library website.

Let’s talk about some really easy ways to improve this website:
1. Hide the Breadcrumbs

Breadcrumbs allow users to navigate through the hierarchy of your website. In some circumstances they work great. They are not as helpful on landing pages and library homepages. Consider what pages need the navigation assistance breadcrumbs bring and remove them from all others. Here’s a walkthrough for hiding breadcrumbs.
2. Hide the Guide Name

Guide names are great, but not on your library website. Think about other ways you can use visual elements for page identification. Here are the steps for hiding guide names.
3. Hide Box Headers

No need to have a box header AND a header inside of the box. Instead, you can hide the box header and format the header inside of the box nicely. This is a built-in Springshare feature. Instructions here.
4. Hide the Footer
![]()
Finally, one thing we’ve noticed across many LibGuides library websites is that often, even when these first 3 customizations are in place, the normal LibGuides footer is still in place. We highly recommend you take this final step to hide the LibGuides footer. (Important note: Don’t forget to bookmark the LibGuides admin site before you hide the link! You still want to be able to edit things.) Directions for hiding the footer are here.
You can also add a custom footer in the Look & Feel settings of LibGuides. (It will require some additional coding–we’d love to help with that!)
With these simple steps in place, your LibGuides library website will immediately look more customized and professional. You can see that even for our terrible website, these changes made our site cleaner looking and more visually appealing.

Next quarter, stay tuned for ways to fix more problems with this website.
Want assistance in updating your LibGuides library website? Aestiva Solutions would love to help! Please reach out and start a conversation.
Ruth and Eric
